I listened to the latest Core Intuition again to see if my initial take on Apple Vision Pro was way off or unfair. I think it holds up. Here’s a transcript of the conversation with Daniel, lightly edited.
Daniel: Hello, this is Daniel Jalkut.
Manton: And this is Manton Reece.
Daniel: And this is Core Intuition. “Something wrong about this product.” This week’s show is sponsored by RevenueCat.
Daniel: All right, Manton, as so many people are this week, you are traveling, of course, because it’s the most important week of the year for Apple ecosystem developers. So you are in…
Manton: Colorado. Haha, not California. I think I mentioned this a couple weeks ago that I had thought about going to Cupertino and planned a road trip around California again. And it kind of changed to Colorado.
Manton: So totally missed out on all the in-person stuff at WWDC. I did watch the keynote and I did watch some sessions. It was a big WWDC, really big. I’m still wrapping my head around everything and what it means.
Daniel: Yes, me too. A lot of podcasts, a lot of people commentating on WWDC start from the beginning of the keynote and progress through. I really enjoyed the ATP recap along those lines. I don’t think we have time for that.
Manton: No way.
Daniel: I think we jump right to the headset. Because the headset is… That’s the part that I’m still having trouble wrapping my head around. That’s the only thing, quite frankly, that I’m having trouble wrapping my head around. Everything else more or less about WWDC and the announcements made there makes perfect sense.
Manton: Yep. Lots of good announcements, lots of good OS updates.
Manton: Before we get into the headset, I think a lot of people have been lost in the reality distortion and have forgotten to follow up on the fact — I don’t know if ATP mentioned this because I haven’t listened yet, I haven’t listened to a couple of podcasts — but have forgotten to follow up on: did Apple do anything with AI?
Manton: I think the answer is no. Although they did mention transformer-based language models and machine learning, but they skirted around it. I don’t think they did anything significant with AI.
Daniel: Yeah.
Manton: And I don’t think they did anything significant with Siri. They dropped the “hey” from “hey Siri”, but I don’t think that counts. So I just want to point that out because we are so distracted with the headset, rightly so. I don’t want to give Apple a complete pass on totally missing the big story of this year.
Daniel: Agreed. And I was frankly a little surprised by that. I thought that they would… And as you know, I wrote an article about it a couple of weeks ago. I knew that my specific take on it, that they would announce something called Apple Intelligence and that would be their way of kind of owning the initials AI without having to join the pack, so to speak. I didn’t think that was necessarily going to happen. I would have been thrilled if it did.
Daniel: But I thought the minimum was going to be some, especially at a developers conference, something like, we’ve made a arrangement with Microsoft so you can run Copilot at native performance in Xcode. Something like that.
Daniel: It didn’t have to be Apple has reinvented AI. It just had to be: we we can see the elephant in this room.
Manton: No. They had a lot of good updates to Xcode. I mean, I watched sessions. I was really lucky, I was able to hang out with some of the other Colorado iOS developers up in Boulder yesterday. Watched some sessions with those guys.
Manton: And yeah, good updates to Xcode. No problems. But yeah, totally ignored anything with code generation as far as I can tell.
Daniel: Yeah. And real quickly, I’ll just say, I also said something about this. I said, oh, well, you know, sounds like they didn’t say anything about AI.
Daniel: And a few people chimed in, of course, with: well, of course they did. Like you said, the whatever mechanism transformer, blah, blah, blah.
Daniel: That’s not what we mean right now when we say AI. Right now, when anybody in this world we live in, who is not like an AI researcher says AI, they mean large language models and the way that they provide chat or completion based services to users.
Manton: Yeah. Assistant-like stuff and the way Apple is using, I think the transformer language model they were talking about, of course that is part of like chat GPT and whatnot. But I think they were talking about better auto-complete and behind the scenes, seamless stuff. Great. Fantastic.
Manton: But that is just not the same thing as assistants that help you and that feel intelligent, even if they aren’t.
Daniel: Right.
Manton: All right, headset. Vision Pro.
Manton: I was simultaneously blown away by this, and also I still really question the strategy. But from everything I can tell — I was listening to Dithering and Ben and John were just like, this exceeds our expectations of how technically good it is.
Manton: And so I’m trying to take a step back and kind of separate, did they nail this versus should they have bothered to build this?
Daniel: I’ve been joking for a while now, and I mean, the joke has totally come to a head with this idea that the reality distortion field is actually the product now.
Daniel: It’s hard to know, and I agreed with you, I was watching the keynote and everything is so stylized because obviously they can’t show you, or maybe they could, they definitely could show you what it looked like just from the point of view of the wearer. I’m sure there’s like a screen capture recording released in their debug builds right now.
Daniel: But obviously the way they presented it was kind of like giving you an idea by showing you video of a person who’s allegedly looking at the stuff.
Daniel: I actually had the thought during the keynote, wouldn’t it be cool if the way they made those videos was one person wearing a headset looking at a room that happened to have another person wearing the headset in it?
Manton: Welcome to the future, everybody’s wearing headsets, even when they’re in the same room with real people.
Daniel: Well, and that gets at the real… To be honest, when I say my version of wrapping my head around things has a lot to do with the social implications of what such a product means.
Daniel: I had the same gut reaction with Google Glass 10 years ago. You know, products that draw the user inward do not make me feel comfortable about them as social interactive products. You know what I mean?
Manton: Mmm hmm.
Daniel: And I mean, I guess to be honest, I wear my AirPods all the time everywhere. And I know there are people out there still who believe it is rude to be in public and to have headphones on, which I don’t agree with that assessment.
Daniel: And so that might be like kind of an instructive example of people have different takes. But my take is if you’re going to block your eyes out to the world, do not talk to me. Do not talk to me.
Manton: Haha. Yeah.
Daniel: And even with my AirPods, I have social standards, I take my AirPods out when I’m going to like a retail counter.
Manton: For sure. Yeah.
Daniel: And I find it very rude if people don’t do that. I forgive it if they at least turn off the volume and the person doesn’t know that, you know, I kind of forgive it. But the case of something literally covering your face, I don’t want anybody interacting with me like that.
Manton: No…
Daniel: And I definitely do not want anybody interacting with their kids during like pivotal moments of their childhood.
Manton: Yeah. And people will push back maybe on that and say like, well, at the birthday party, we all have our phones out anyway, taking video. It’s just not the same thing. It is not the same thing.
Manton: And I have missed things because I’m looking at my stupid screen. It’s just not the same as covering your face.
Daniel: I think it’s so instinctive to us that covering your face is a way of, I mean, like we do it as humans. We do it when we’re scared of something or we don’t want to engage with something.
Daniel: And I think there’s a lot of instinctive, like animal response to this idea that somebody’s face is covered. And the eyes showing through is very impressive, but very not enough for me.
Manton: Yeah. It was really impressive in the keynote, but I do wonder in real life if it’s just creepy.
Manton: And I wanna acknowledge that we’re judging a product that we haven’t seen. Like some people have actually tried it, friends of ours have tried it, and their opinion goes a long way. We’re just reacting based on what we’ve seen in the keynote and heard people talk and blog about.
Manton: But even putting that aside, I kind of went into the keynote thinking, if it’s technically amazing, would I still want to use it? And would I still develop for it?
Manton: And it turns out like it’s even better than I thought. Even my wildest like expectations of Apple just completely getting this right for what they’re trying to do, it’s even better than that. Super impressive.
Manton: And yet there’s something wrong about this product. And we’ve talked about like AR versus VR, mixed reality, etc. And I even more strongly feel now that I’ve seen it that the number of years I have in my head is 20 years.
Manton: It’s gonna take 20 years for this product to be more seamless with actual glasses-looking things that you can actually see through and people can see your real eyes. More like real AR, at least 20 years, if it ever happens.
Manton: And so it’s certainly a bet on the future, but it’s so far away. It’s so far from being a product that I could use in public, that I could use anywhere that there are people.
Daniel: Yeah.
Manton: I think that is an issue for me.
Manton: I was thinking about this last night, so I’m in Colorado. I’m going to campsites with this van that I rented and just seeing nature and whatnot. And last night I made dinner. I sat at my like picnic table at my campsite and I pulled out my laptop, popped open a can of wine and I caught up on some work.
Daniel: Haha.
Manton: I’m chilling out, kind of in nature, but there are other people around. And I thought, I’m working on my Mac. Would I put a headset on here? No, I wouldn’t. It would be so weird.
Daniel: Even in a fairly remote like.
Manton: Yeah. Because people might walk by, drive by, it would just be weird.
Daniel: You would be so self-conscious.
Manton: Yeah, I wouldn’t be able to concentrate. It wouldn’t matter how much better the virtual screen is than my 16-inch, old-fashioned screen.
Manton: And I think there are areas like that. I work in coffee shops every day. I was working at a coffee shop here outside Denver this morning for a couple hours. I just can’t imagine this product ever being used in that environment.
Manton: Like I said, in 20 years, maybe it’s more like AR and more like real glasses, but this device is so powerful. It’s more powerful than my own Mac. To get it to the point that it can be seamless around people, man, it just seems so far off. I don’t know.
Daniel: I think I’m not quite as pessimistic about the timeline that this technology stands a chance.
Daniel: It’s funny because if you compare it to some Apple products, the chances are not great that it advances very quickly. For instance, the iPad was released 13 years ago. So if it advances at the rate, and just to be clear, the iPad today is an amazing device, so much more advanced than the original, but on the whole, it hasn’t changed that much.
Daniel: The usage is the same, basically. And I think a lot of people expected a lot more development on that front.
Daniel: On the other hand, something like the iPod is about 20 years old and is now essentially something that you wear in your ear. And that is the kind, so just to say, yeah, 20 years, maybe you’re right in that respect. But I could see it happening a lot faster because the unique technological angle here is going to fund this thing.
Daniel: I think even with a very modest amount of buyers, even as a loss product, even if Apple were losing money, I think staying ahead of the pack on this type of product is going to pay dividends for Apple. And the saving grace for me is that I do think there is a point at which it’s kind of the difference between the AirPods being a helmet you wear over your head or the little device you pop in your ear.
Daniel: I still feel a little self-conscious sometimes about my AirPods, but if it were a helmet that I had to wear, you know? Like, this is the helmet, and we’re going to see, you know, assuming everything goes the way I expect, we’re going to see, I think, a lot sooner than 20 years, the equivalent of the AirPod of this.
Manton: Yeah, I dunno. Okay, but let’s think about that, though. The technological leap from wired headphones to the AirPods, I mean, it is significant. There’s, you know, cool chips in the AirPods that allow it to do what it does, but it’s not the kind of leap we’re talking about from a $3500 headset that has 12 cameras to something that looks more like glasses that you could wear in public, even if they’re awkward, bulky glasses.
Manton: I’m really having trouble with that leap. I don’t see how you can do it. And think about how far the iPhone has come from gen one, couldn’t take video, to today. The iPhone’s great, it has come a long way, but even that is not the leap that we’re talking about, or I’m talking about.
Manton: That is a very natural year-by-year evolution, and that’s their core product, where they sell hundreds of millions of these things. They’re not going to sell very many of these. They’re not going to update it every year. I’d be surprised if they update the headset more often than every three years. So we’re talking five or six generations. I don’t know.
Manton: Man, I hate to be so negative. I just don’t think this is a product that Apple needed to build, or that I personally am gonna be into. I don’t know. It’s cool, though. It’s really cool.
Daniel: It is, well, and like you, me hearing the dithering, John Gruber and Ben Thompson describing it as not being able to distinguish the edge of the quote-unquote screen. That kind of was a wake-up call for me.
Daniel: There is no product, I think, I think even all the other VR headsets, I don’t think there is a product in the world. The combination of like, whatever Apple did to make the thing sit so close to your eye, and the fact that it’s such a high resolution, there’s no product in the world where you can kind of fool your mind into thinking you’re looking at reality.
Daniel: And that’s why the whole reality kit, whatever, sort of all makes sense now.
Manton: And really, every time they say, “only Apple could combine blah, blah, blah”, I always kind of roll my eyes a little bit. It’s totally accurate in this case. There is no company that could have built this.
Daniel: Nobody else has the money to do the research and the social influence to make it, you know, even vaguely. Like some random little like company headed by a billionaire could have come up with something like this, and it wouldn’t have gotten traction because it wouldn’t have captured the public’s imagination.
Manton: Right, and only Apple, they have all the right skills to pull this off. And they don’t have a great track record of hobby products improving. I would say none of their hobby products have really improved very quickly, which makes sense. Their business is built around the iPhone and the Mac. Apple TV is more or less the same as it was, you know, a dozen years ago.
Manton: And that’s fine, but they obviously care a lot about this product and they could change that reputation. They could have this fringe side product that they pump millions and millions, billions of dollars into, and they’re patient.
Manton: Again, they wait 20 years and then you have the Vision Pro and you also have the Vision Air or the Vision Lite or whatever you want to call it, a more mainstream device that is not as bulky, not as powerful, something that more like normal people maybe would be into. That could totally work. It feels really far off. I’m gonna be old or dead by the time this happens.
Daniel: I think there’s two things that are remarkable about this product. One that struck me right away was how much of an amalgamation of other Apple technologies it is in one unit. And you think about all the things they’ve been working on.
Daniel: The little digital crowd is just like the Apple Watch. The cameras actually remind me of whatever research they may have been doing into self-driving cars. You have super high resolution screens. The audio playback in the device is also using that kind of room reading, LIDAR type stuff.
Daniel: That’s one aspect of how “only Apple” could do this because they had all these other products in the works that sort of contributed to this device. But I also think this device is, regardless of its commercial success, it is a technological test bed that can easily spin off other devices that benefit from the advances they make with this.
Manton: Yep. And I can definitely buy the argument that someone had to build this. That’s not true, but there’s value in building this purely for the research and technology and just to see what’s possible. Because if no company pushes the edge and tries new things, we don’t get anywhere. There is a role for pushing, just seeing what we can do, whether it’s a compelling product or not.
Manton: So yeah, I totally respect that. And I think the people that worked on this should be very proud of what they’ve built. It really does look incredible. It’s just a question of, strategically, is this something that Apple should do? Is it good for humanity? And then secondarily, for developers, is this something that should be part of our strategy or not?
Daniel: Right.
Manton: If this is the — again, 20 years in the future — this is the replacement for the Mac, is this something that we should be fiddling with and paying attention to and watching all the WWDC sessions and playing with the simulator. I’m curious what you feel as a mostly Mac developer, how much are you going to pay attention to this?
Daniel: Yeah. I mean, it’s so much to take in because as you saw during the keynote, there’s like elements of how it, how it stands to just like integrate with your Mac and show you your Mac desktop apps on like virtual monitors within the device.
Daniel: And then there’s the other angle of native apps for this thing, maybe subsuming the uses of traditional Mac software, iOS software, all the above. So I’m going to keep an eye on it. I do, my instinct is to mostly ignore everything, especially since there’s no SDK yet. And I find it kind of awkward to even consider jumping into WWDC sessions about this when there’s no hands-on opportunity to do anything, even with a simulator. So I’m going to keep a cautious eye on it.
Daniel: I think there is something to what, I mean, you know me, like both of us have been pretty dismissive of AR VR the past several years. And I think the way we’re talking about this still reflects our skepticism about it, but it brings it into the real world in a way that I don’t think is going away.
Daniel: Having a point your iPhone at a table AR experience never felt compelling beyond the slightest novelty. But let’s just assume that this thing didn’t cost $3,500 and it costs $350, which might be the case in five years, 10 years.
Manton: 20. I’m sticking to 20 years.
Daniel: Haha. Well, the situation will be different when there’s a massive market of people who have these things.
Daniel: And I just want to say one more like slightly optimistic thing. I think my reticence and spooked-outness about this device is somewhat to blame on Apple’s presentation of it during the keynote. The way that they tried to frame it as something in particular that you would wear, like I mentioned, like when you’re engaged with your kids during special moments, that’s the opposite of what I think this type of device should be used for.
Daniel: And if I focus on the things that it’s good at… I won’t fault any parent for wearing a welding helmet while they’re building, you know, a rocking horse for their kid. That’s a special moment in a family’s history as well.
Daniel: But let’s not try to conflate the wearing the welding helmet with spending special time with your kids. Likewise, I think there are a lot of parallels actually with this to a device like a television, because televisions are famously attention absorbing. You can’t really talk to somebody who’s watching a television. And frankly, in my opinion, having a television on in any kind of social environment, unless you’re like watching a sports game with somebody is not conducive to sports or to social interactions.
Daniel: But I think if I try to look at this more generously, as like, it’s another kind of TV, or it’s another kind of welding helmet. You use it on your own time for your own purposes to either entertain yourself or achieve specific productivity goals. Then a lot of my negativity about it goes away. It’s just the idea of it being integrated as an everyday piece.
Daniel: It’s the same idea as if I envisioned everybody walking around with a television hanging off their forehead. No, we, nobody really wants to live in that world. So don’t highlight that as the use case for this device.
Manton: Yeah, I agree with you. I think that was a bit of a miss. Overall, I think the keynote will go down as the best in years, but I feel like some of those parts of the, you know, advertisement video that we watched, basically, we’ll remember them a little bit like the watch Apple Watch introduction. There was a lot of sort of gimmicky features. You know, texting your friend in class or sending pictures.
Daniel: Sending your heartbeat to somebody.
Manton: Exactly. I think some of these things will go down in that light. I love the Apple watch. I’m wearing mine now, I wear it all the time. But I think they were a little bit confused about their message when they introduced the watch and they sorted it out.
Manton: And I think this is going to be the same way. I think we’ll look back on some of those and be like, no, we’re not putting this headset on for a birthday party. That’s not going to be right.
Manton: And really, that’s why I kind of think about just strategically. I mean, we already have this problem that we didn’t have 15 years ago, which is that the family is sitting around TV, watching a movie or something and all the kids are on TikTok. This is already an issue.
Daniel: Yeah.
Manton: I’m not interested in it getting worse by actually having people close their whole face off from the world. So I think there are really legitimate uses for this, but in my life, they are very small.
Daniel: Yeah.
Manton: I like to work out of the house, I like to go places. I mean, I’m kind of an introvert. I don’t meet a lot of people and hang out with people in person. But when I do, when I’m around other people, it feels good to be around humans. We need that.
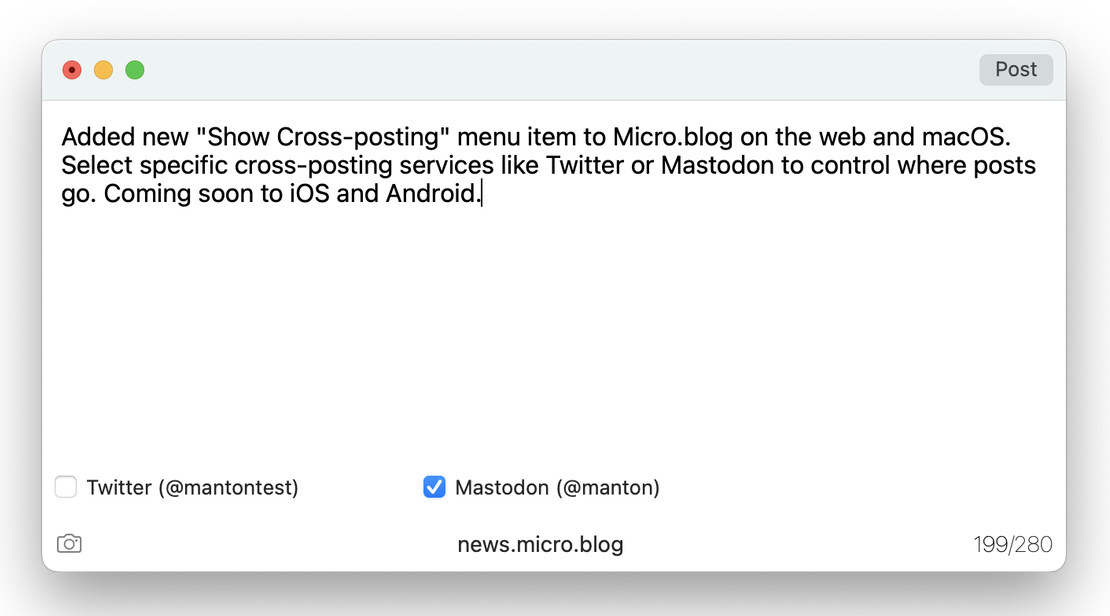
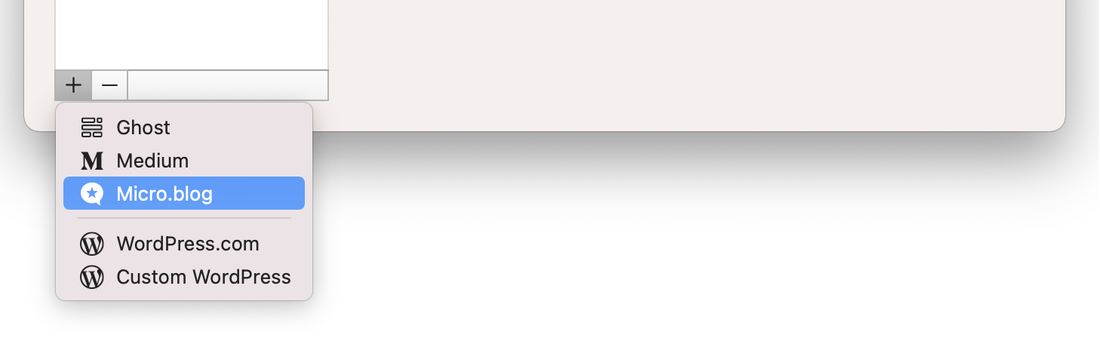
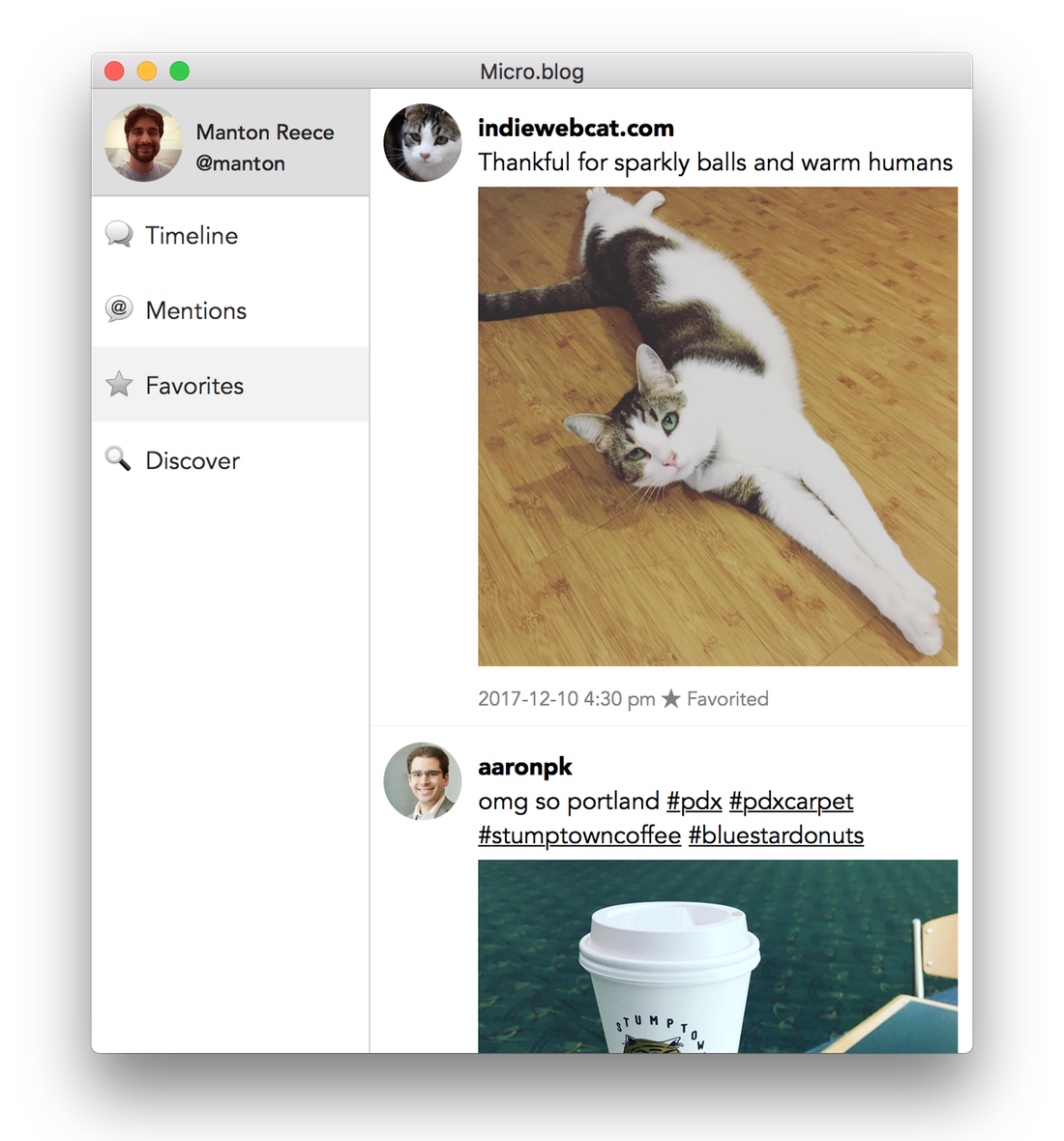
Manton: And just strategically, I guess I’m really pessimistic about it. I think maybe it’s okay for us to have those two thoughts in our head of just technically and pushing the envelope, this is a huge breakthrough. On the other hand, as a human and as a developer, I’m fine. Zig when they zag. If everybody else is obsessed with this and WWDC over the summer, I’m fine focusing on other things and just continuing working on Micro.blog and working on these other aspects of social networking.
Daniel: Yeah, I agree. In a sense, I am kind of relieved that I don’t feel like I’m going to have my work cut out for me in terms of new Apple technology over the summer. None of this is like, oh, drop everything.
Daniel: The one product that I think might have a little bit of a compelling case is like Black Ink with the idea of maybe like solving a puzzle on a virtual sheet or something. Even that’s a little bit of a stretch, but you know, maybe against a flat desk or something. But I don’t know. Obviously I have other Black Inks to ship before I get to that.
Manton: Yeah. I want to ask you, because I don’t know if you saw Apple News+, I think has some crossword thing.
Daniel: Oh yeah. Yeah, I did see that.
Manton: We’ll probably have a whole show next week about everything non-headset related. There’s really a lot at WWDC and we’ll have to tackle that next week. Because the headset is just the obsession right now.
Daniel: Yep, agreed. All right. Well, I hope you continue to have a great trip. I’m glad that this time around we’re recording, you’re in your van again. If folks remember the last time Manton recorded in his van, it was like a rainstorm.
Manton: Yeah. And unfortunately… So I bought a new mic. That’s a whole ‘nother story about going to three different Best Buys, trying to find something that I could take with me. I did a test recording and there’s a lot of background noise still. So apologies, everybody. Hopefully it turns out okay.
Manton: But thanks everyone for listening this week. Enjoy WWDC, and we’ll see you in the metaverse. I dunno.
Daniel: See you in my glasses.












































































































































































































































































































































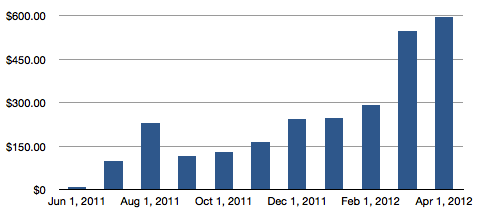
 Thanks everyone for your support of Micro.blog this year! We’ve come a long way since I launched the
Thanks everyone for your support of Micro.blog this year! We’ve come a long way since I launched the 



















































































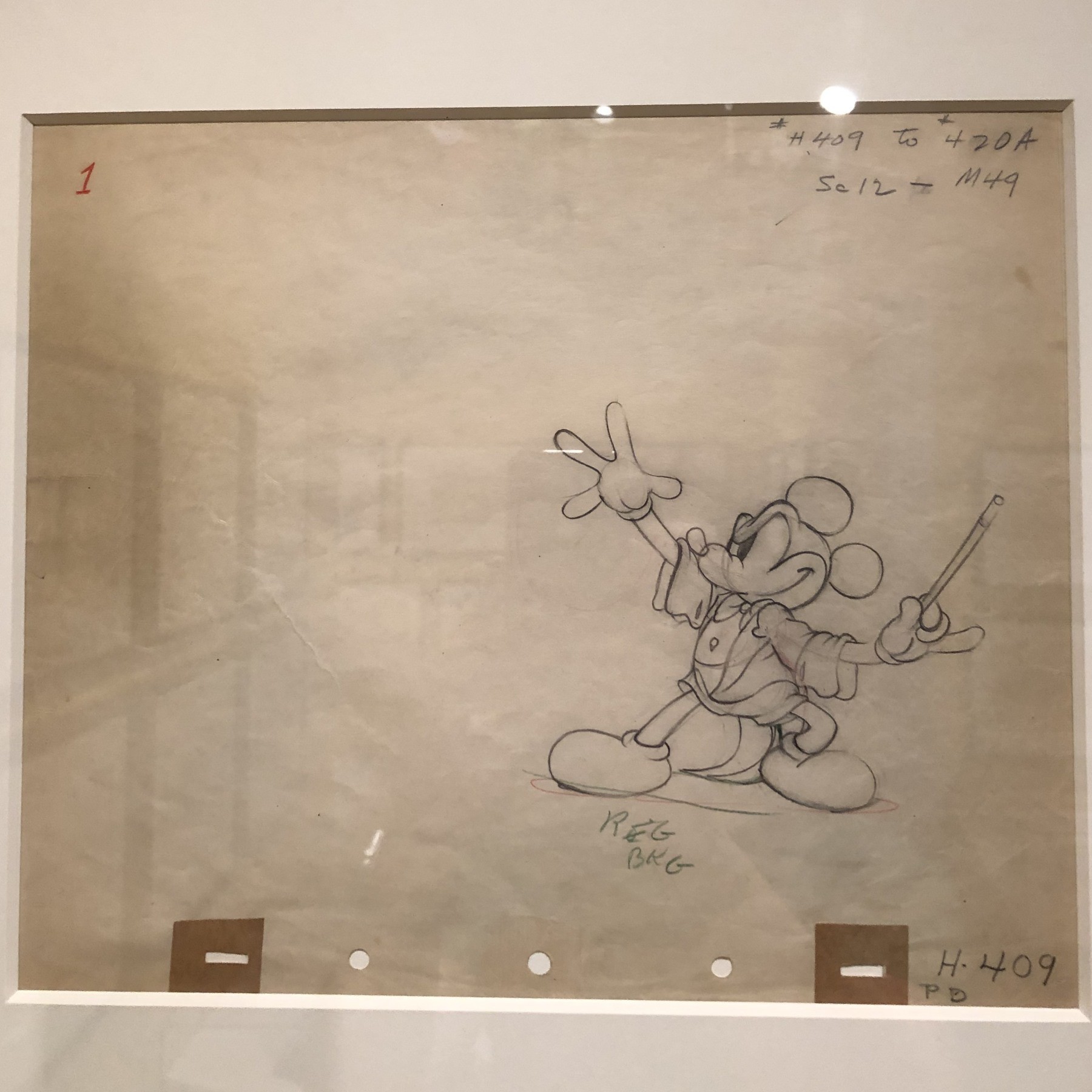
 WWDC 2015 now feels like it took place in the distant past, not a month ago. For the last few years I’ve attended the NeXT-themed fundraiser for the Cartoon Art Museum, and this year
WWDC 2015 now feels like it took place in the distant past, not a month ago. For the last few years I’ve attended the NeXT-themed fundraiser for the Cartoon Art Museum, and this year 
























 I’ve written about
I’ve written about 




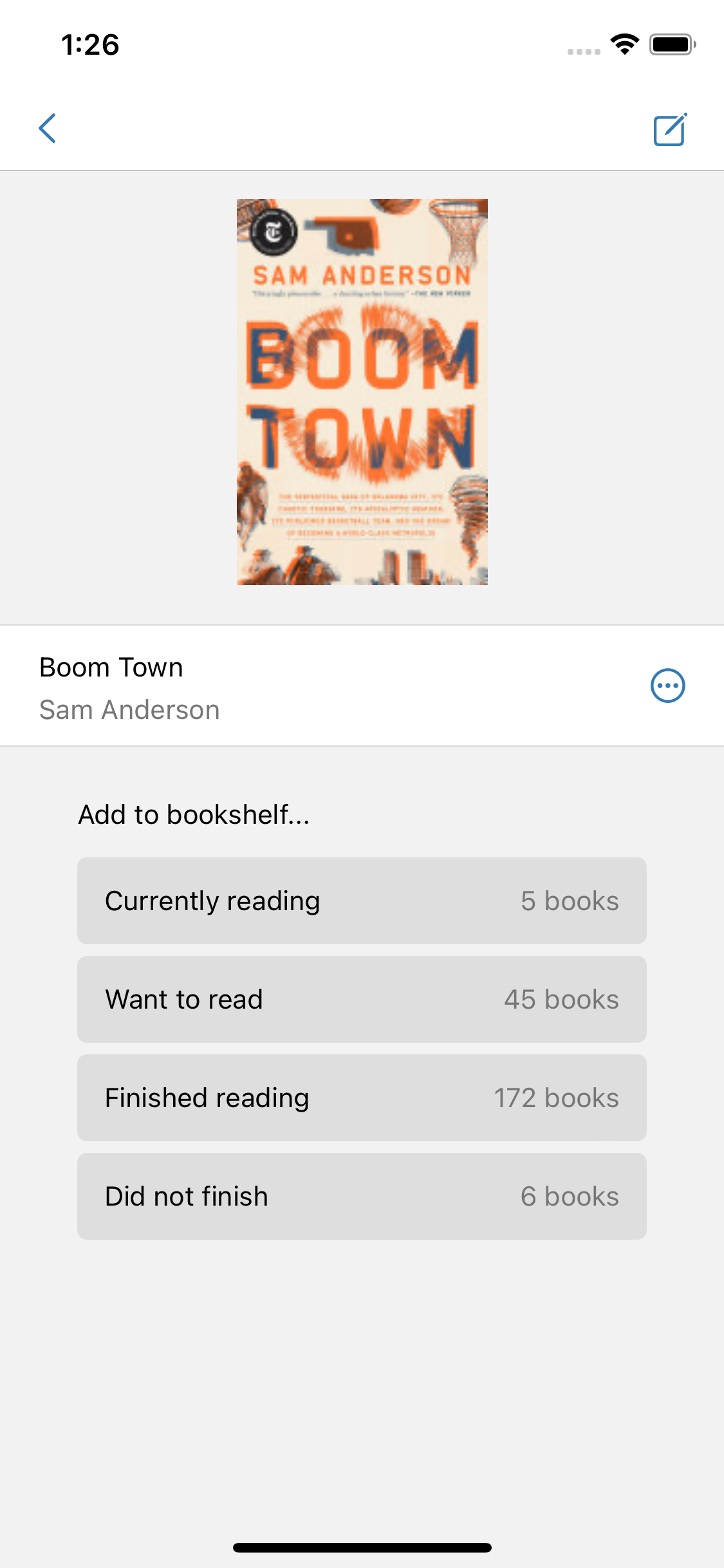
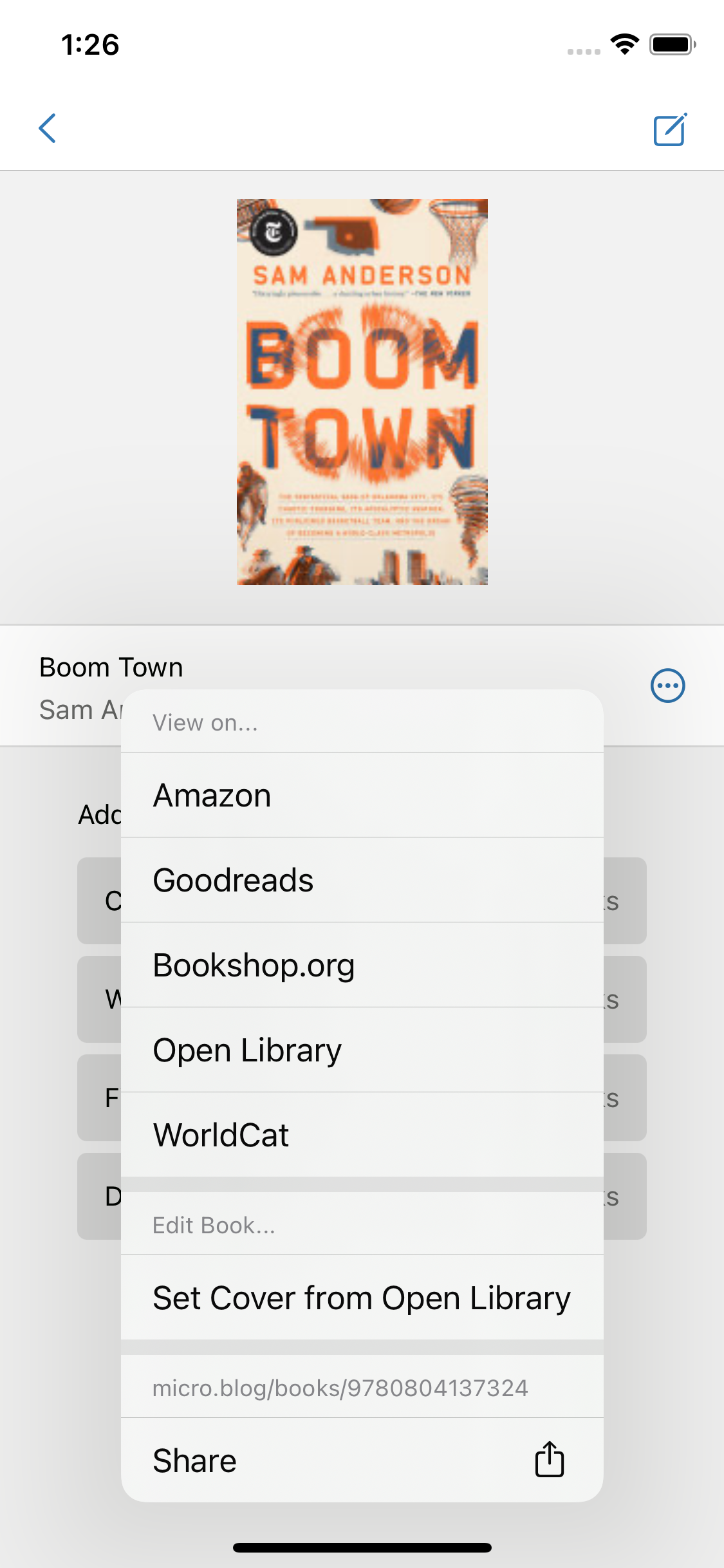
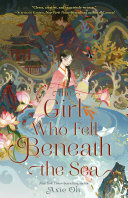
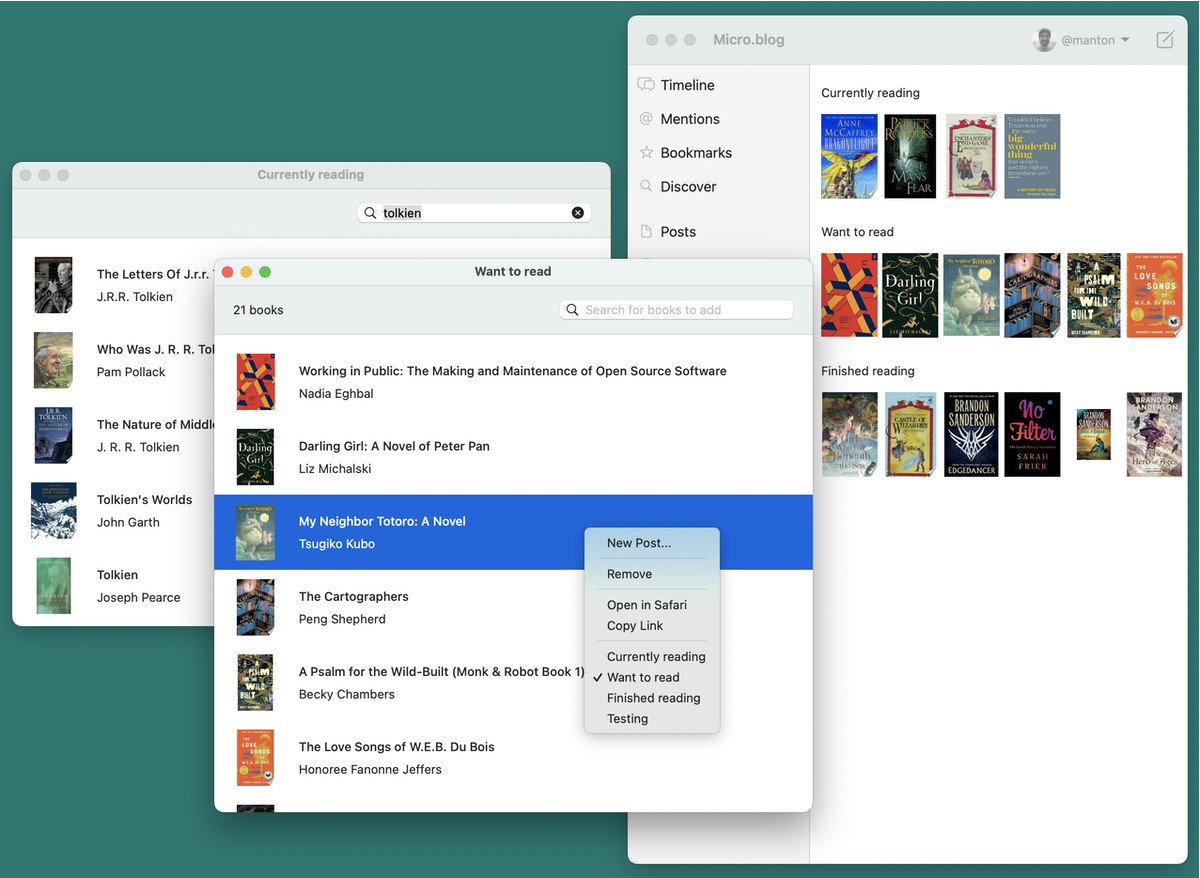
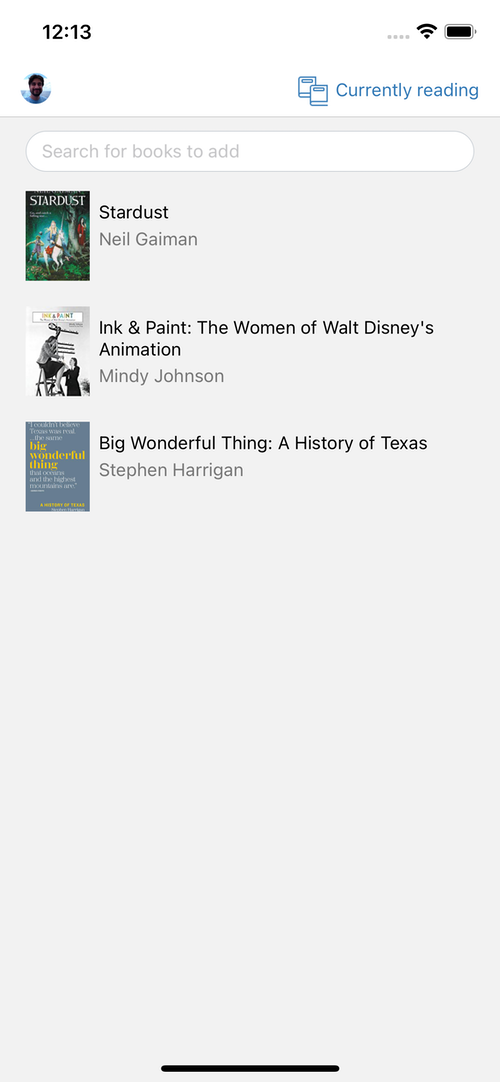
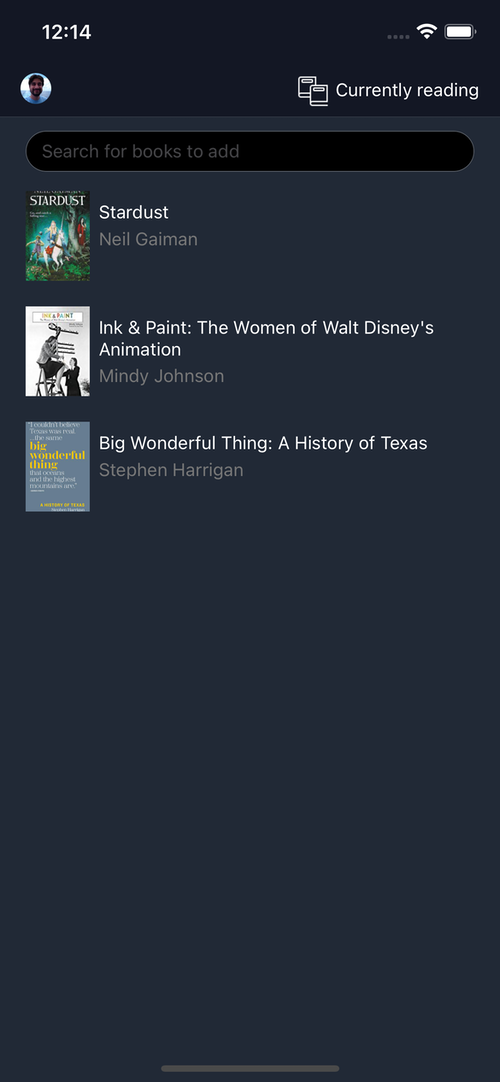
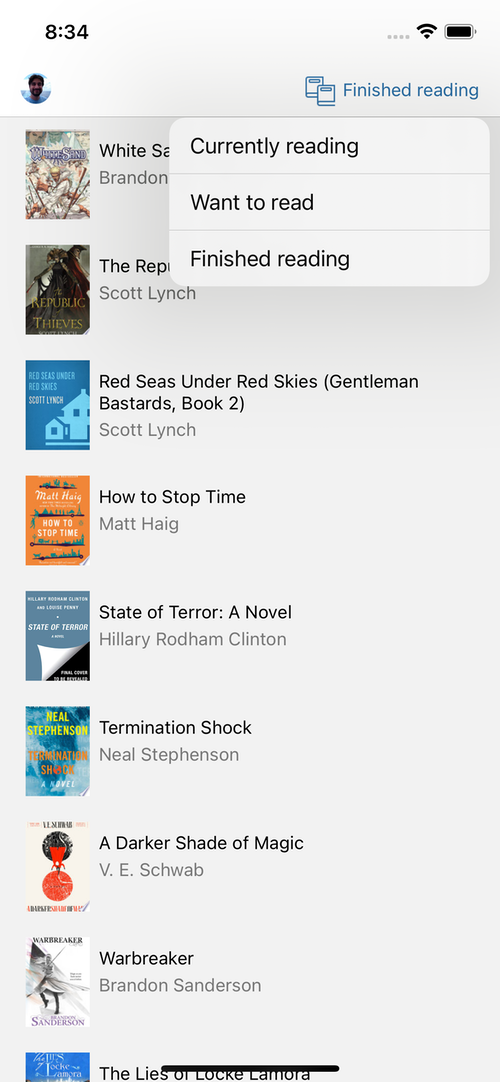
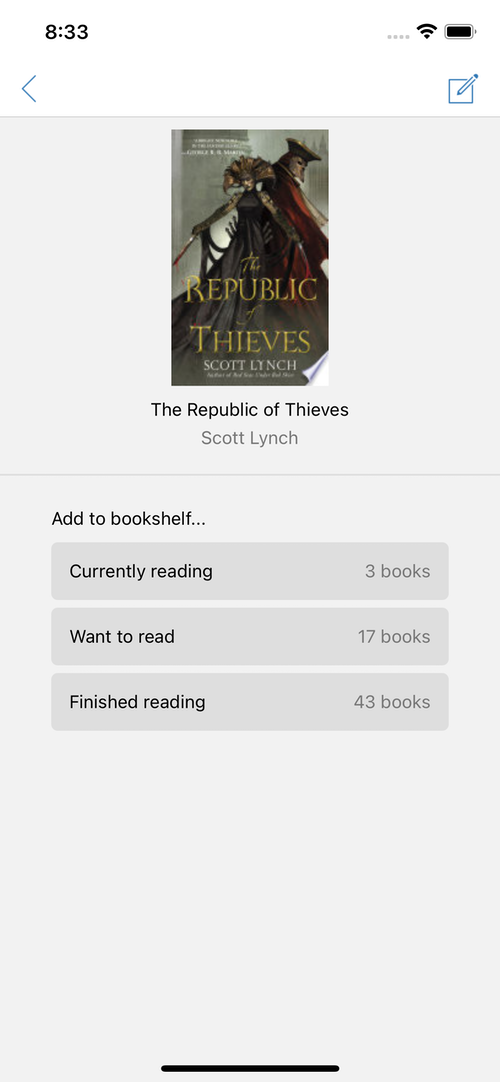
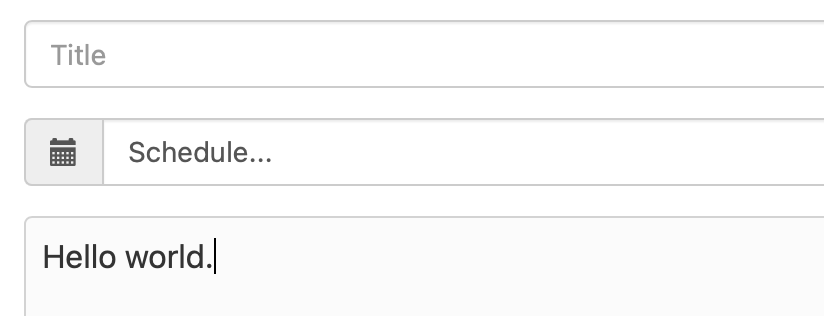
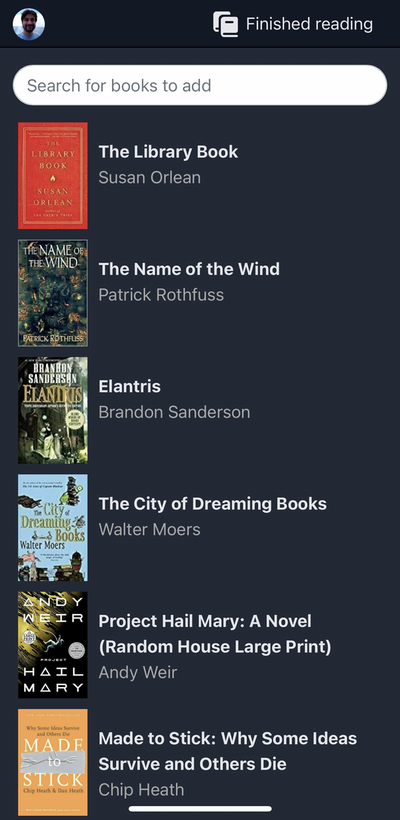
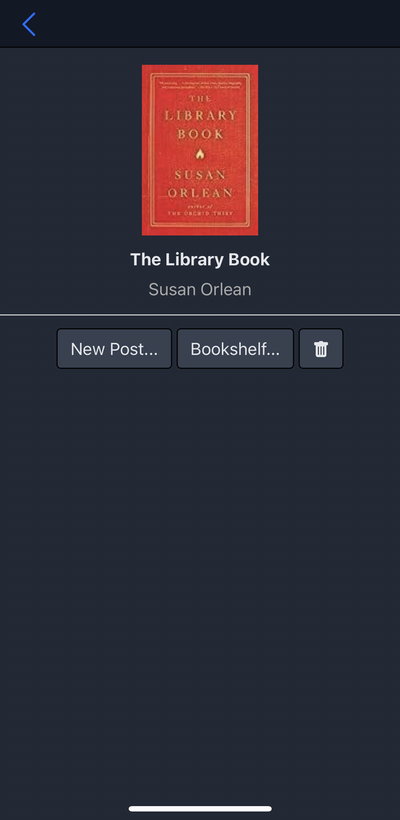
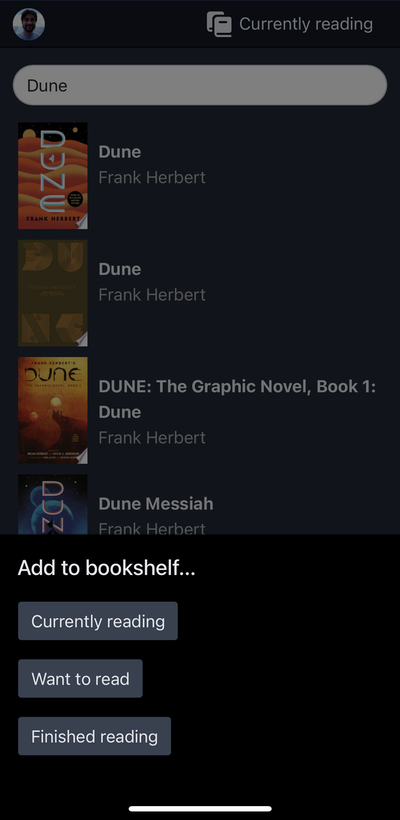
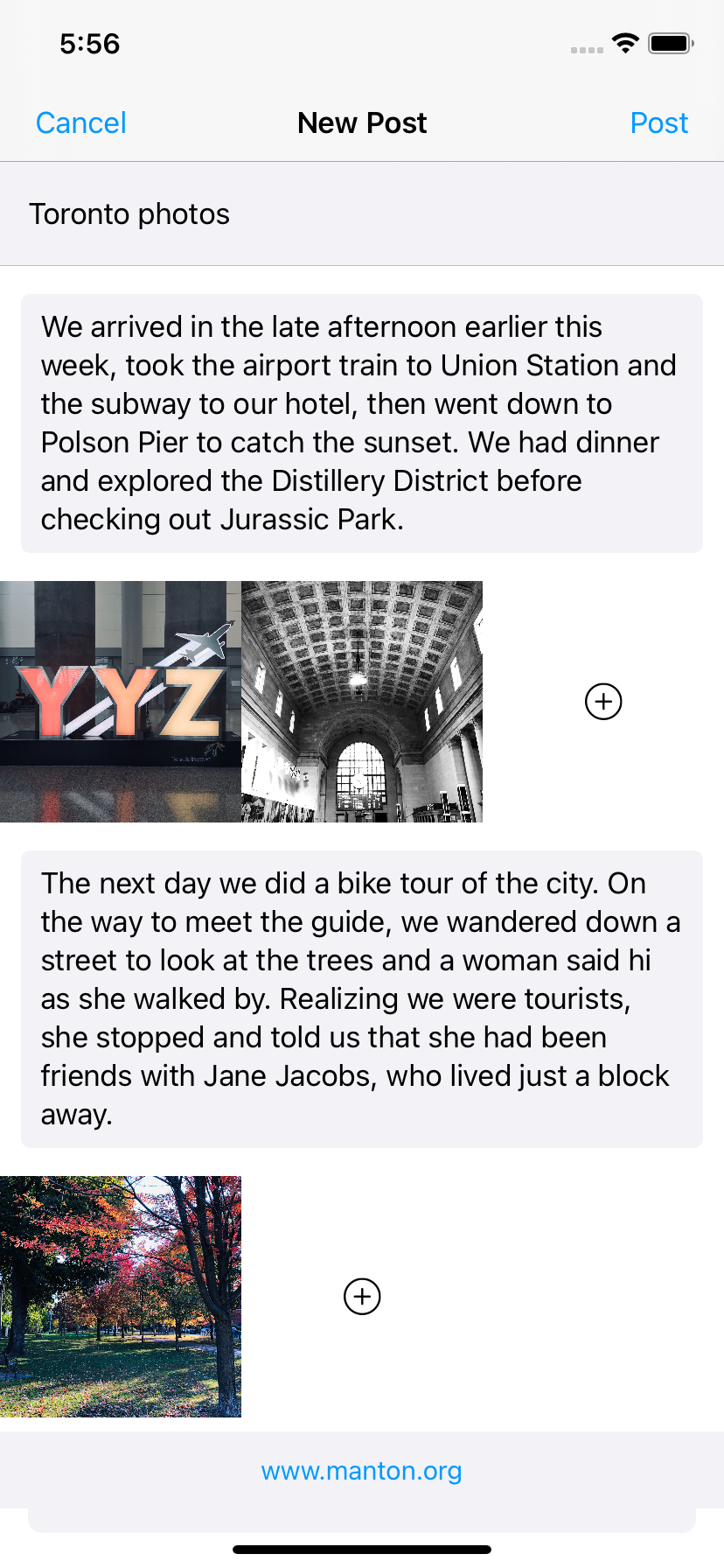
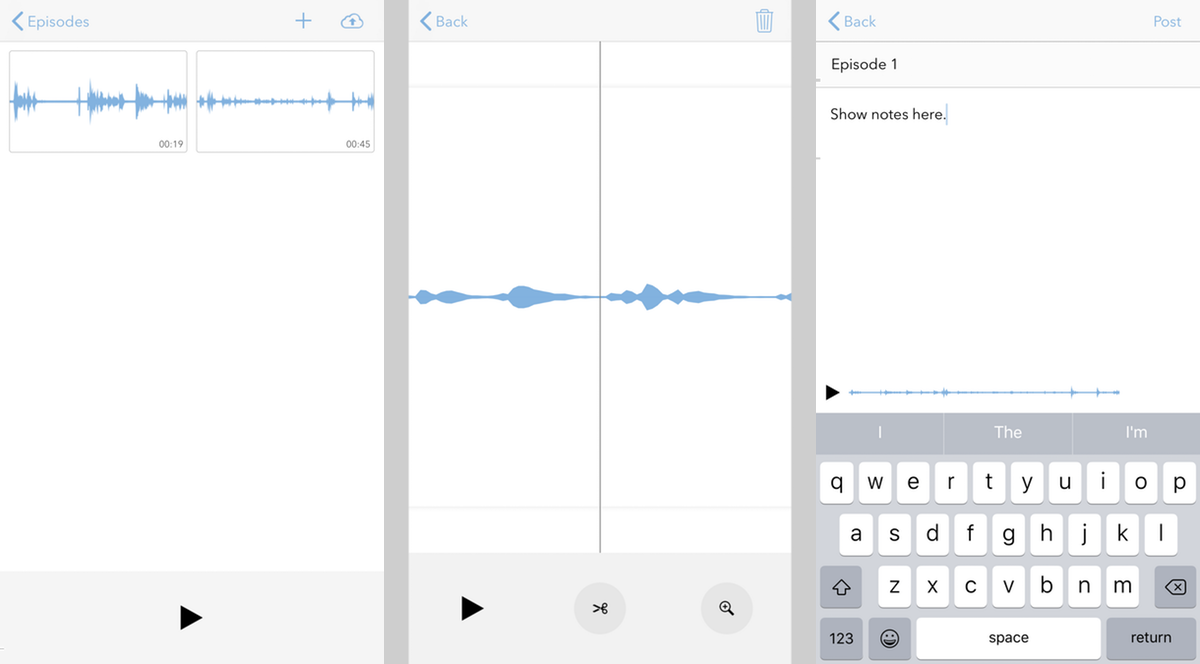
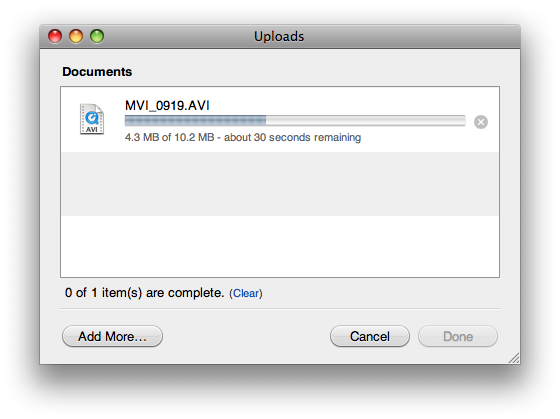
 Although I had worked a little on iOS apps before, updating an existing app for the iPad and tinkering with unfinished apps, the first 1.0 for iOS that I played a significant role in just shipped last week: a “mobile version of Bookshelf”:
Although I had worked a little on iOS apps before, updating an existing app for the iPad and tinkering with unfinished apps, the first 1.0 for iOS that I played a significant role in just shipped last week: a “mobile version of Bookshelf”:









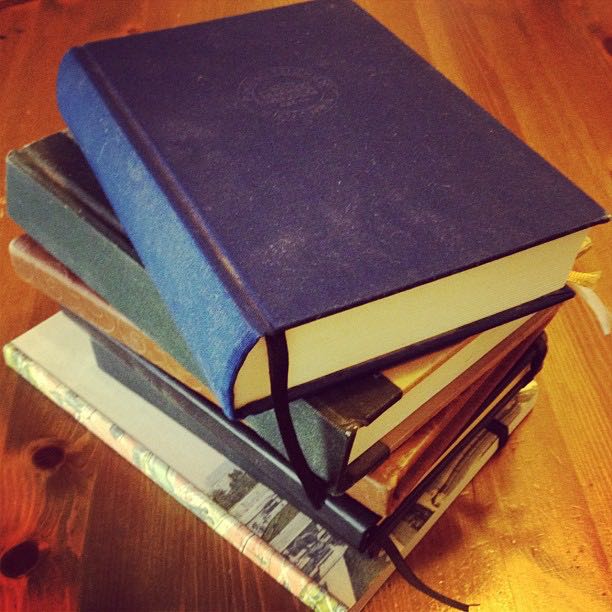
 Every year my New Year’s resolutions look about the same: draw more, journal more. (Blogging more is never one of my resolutions, but I’m nevertheless off to a good start this year with a goal of about one new post a day.)
Every year my New Year’s resolutions look about the same: draw more, journal more. (Blogging more is never one of my resolutions, but I’m nevertheless off to a good start this year with a goal of about one new post a day.)





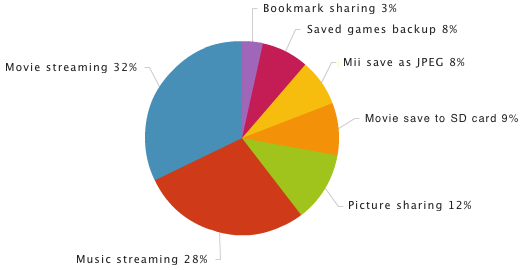
 Wii Transfer has a full-page mini-tutorial in the May edition of “MacLife magazine”:
Wii Transfer has a full-page mini-tutorial in the May edition of “MacLife magazine”:




 Along with most of our house, my office is packed up and ready to move this week. The photo to the right is of one of the handful of items in a box labeled “Manton’s desk,” or, if someone else had her way, “Random junk Manton saves to remember the past but which should really be in the trash can.”
Along with most of our house, my office is packed up and ready to move this week. The photo to the right is of one of the handful of items in a box labeled “Manton’s desk,” or, if someone else had her way, “Random junk Manton saves to remember the past but which should really be in the trash can.” Other highlights of WWDC 2007 were away from the sessions: walking Chinatown with
Other highlights of WWDC 2007 were away from the sessions: walking Chinatown with 





 There were already at least 20 people there when I arrived. Several in line were hoping to reserve both Wii and PS3. One made the comment that they would be selling the PS3 on Ebay, but keep the Wii for themselves. There was even someone waiting for the new Elmo doll, which made the whole scene even more bizarre.
There were already at least 20 people there when I arrived. Several in line were hoping to reserve both Wii and PS3. One made the comment that they would be selling the PS3 on Ebay, but keep the Wii for themselves. There was even someone waiting for the new Elmo doll, which made the whole scene even more bizarre.




 I attended
I attended 



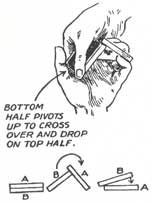
 Easter is a time of rebirth and starting over. So today I’m flipping over two new things.
Easter is a time of rebirth and starting over. So today I’m flipping over two new things. About 20 people met at the Frog Design building downtown a few months ago for the first
About 20 people met at the Frog Design building downtown a few months ago for the first 
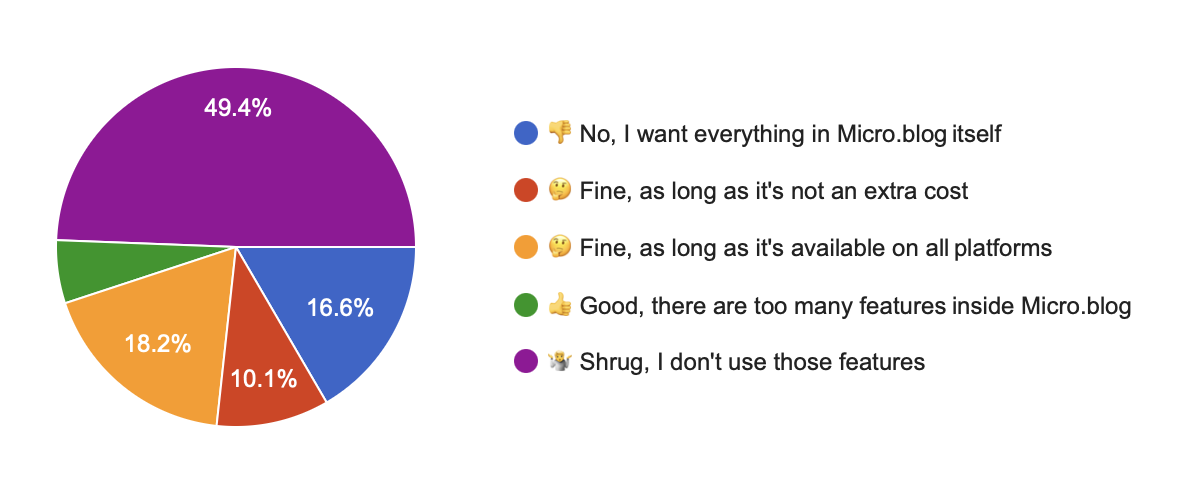
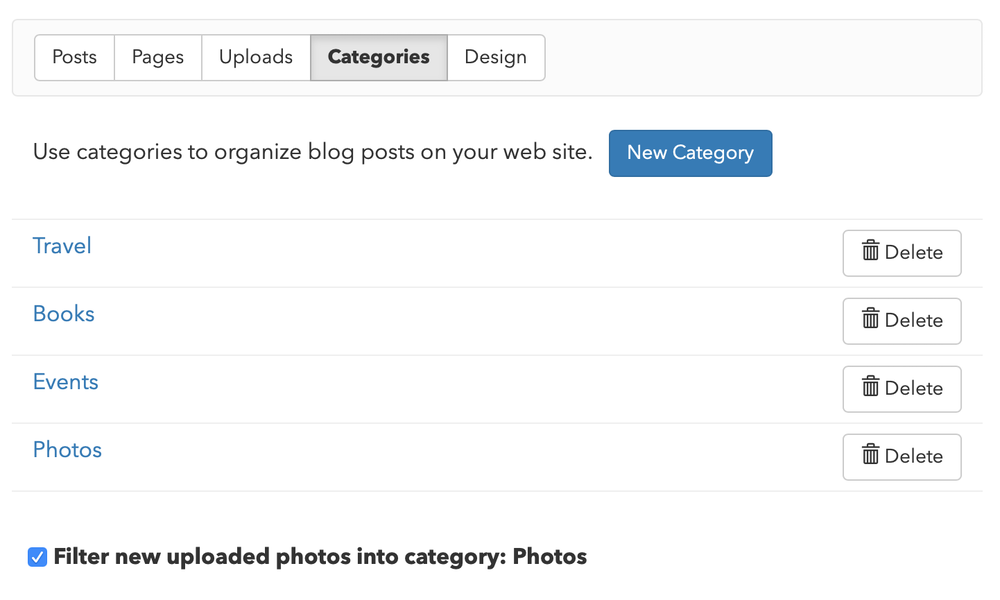
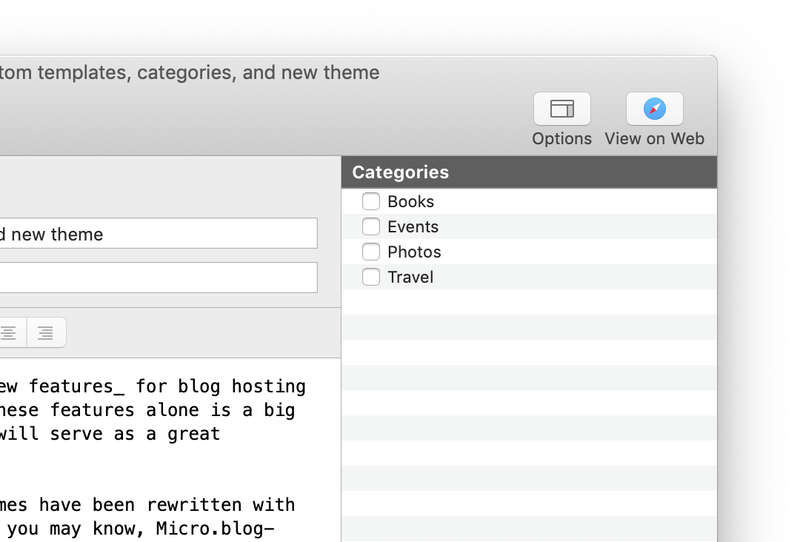
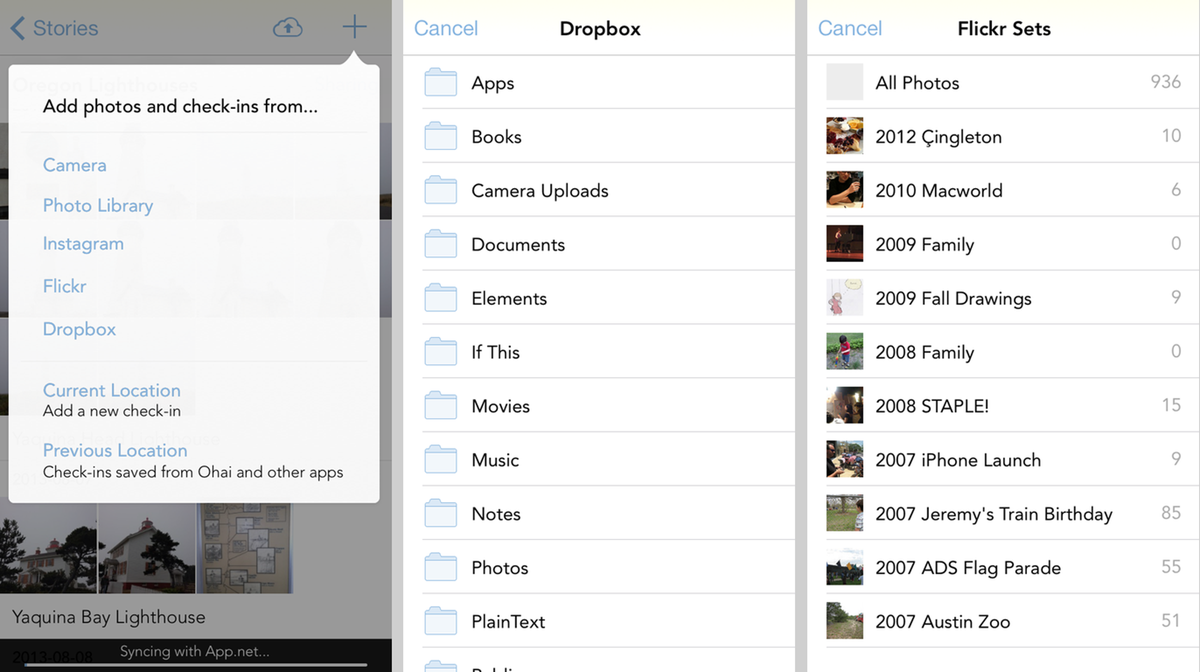
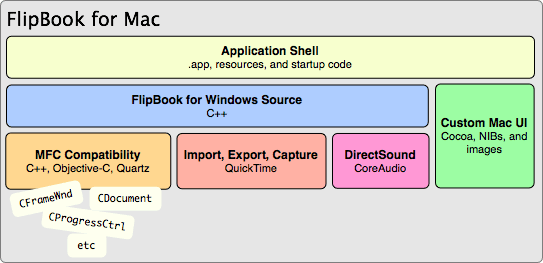
 Instead, adding features in context allows the application to grow without feeling too busy, and without distracting the user from the core set of features they are familiar with. The new user interface is discovered by using a new feature, and otherwise remains out of sight.
Instead, adding features in context allows the application to grow without feeling too busy, and without distracting the user from the core set of features they are familiar with. The new user interface is discovered by using a new feature, and otherwise remains out of sight.



 As I
As I 
 They warned of 70mph winds, massive flooding, and loss of power, but in the last days before landfall Hurricane Rita shifted north and Austin didn’t receive even a drop of rain. The organizers of Austin City Limits Music Festival were so proud of themselves for waiting to cancel the weekend concert series, but the evacuees were less pleased — stuck in Austin at shelters because the hotels were booked for an ACL in limbo.
They warned of 70mph winds, massive flooding, and loss of power, but in the last days before landfall Hurricane Rita shifted north and Austin didn’t receive even a drop of rain. The organizers of Austin City Limits Music Festival were so proud of themselves for waiting to cancel the weekend concert series, but the evacuees were less pleased — stuck in Austin at shelters because the hotels were booked for an ACL in limbo.
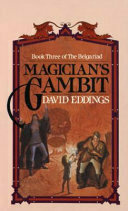
 I’m not sure I ever wanted to “grow up” to be a magician, but I was pretty fascinated with it as a kid, and more serious about it than most. I knew the disappearing quarter tricks, had the special card decks, the fancy scarfs and foam balls. Once I went to a magic auction and won a box that could make anything the size of a baby rabbit appear or disappear. And, always, there were the trips to North Austin to a small converted shed in the backyard of a house where The Great Scott sold his magic books and items for eager kids and professional magicians alike.
I’m not sure I ever wanted to “grow up” to be a magician, but I was pretty fascinated with it as a kid, and more serious about it than most. I knew the disappearing quarter tricks, had the special card decks, the fancy scarfs and foam balls. Once I went to a magic auction and won a box that could make anything the size of a baby rabbit appear or disappear. And, always, there were the trips to North Austin to a small converted shed in the backyard of a house where The Great Scott sold his magic books and items for eager kids and professional magicians alike. Apparently I wasn’t the only person to purchase
Apparently I wasn’t the only person to purchase  The GBA has a number of things going for it:
The GBA has a number of things going for it: Last week I received The Incredibles DVD screener in the mail through my membership in
Last week I received The Incredibles DVD screener in the mail through my membership in 
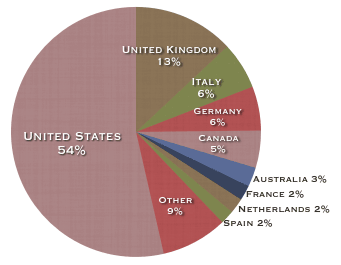
 See that little blue county in the expanse of red in the image on the right? That’s where I live.
See that little blue county in the expanse of red in the image on the right? That’s where I live. The daylight savings time switch has helped me get up earlier, so I easily made it to my voting location by 7am this morning. There was already a line of people (perhaps 50) stretching outside. It was cold, from the front that came in yesterday, but it didn’t seem to bother anyone too much. No one gave up and left during the 45 minutes I was there.
The daylight savings time switch has helped me get up earlier, so I easily made it to my voting location by 7am this morning. There was already a line of people (perhaps 50) stretching outside. It was cold, from the front that came in yesterday, but it didn’t seem to bother anyone too much. No one gave up and left during the 45 minutes I was there. Today is
Today is 







 The weather was perfect today for the Zilker Kite Festival. It’s really incredible to see hundreds of kites flying overhead as you walk around. Homemade kites, children’s kites, giant kites, colorful kites. Kites shaped like cats, boats, dragons, snakes.
The weather was perfect today for the Zilker Kite Festival. It’s really incredible to see hundreds of kites flying overhead as you walk around. Homemade kites, children’s kites, giant kites, colorful kites. Kites shaped like cats, boats, dragons, snakes.




 A new sketch group officially started up yesterday, led by local artist
A new sketch group officially started up yesterday, led by local artist  Rick gave out copies of his comic book, Budget Strips;
Rick gave out copies of his comic book, Budget Strips;  Here are two pictures from the bookstore party last month. I picked up my copy at midnight with hundreds of other fans. I half expected a lot of crazies to show up, but it was all normal folks. Just people of all ages exciting about reading. A few dressed up. One woman let me take a picture of her Golden Snitch tattoo.
Here are two pictures from the bookstore party last month. I picked up my copy at midnight with hundreds of other fans. I half expected a lot of crazies to show up, but it was all normal folks. Just people of all ages exciting about reading. A few dressed up. One woman let me take a picture of her Golden Snitch tattoo.


 It snowed when I was about 5 years old and when I was maybe 10, so I assumed it would snow every 5 years. When you’re young, it’s easy to jump to conclusions and see patterns that don’t exist. Of course it hasn’t snowed since then.
It snowed when I was about 5 years old and when I was maybe 10, so I assumed it would snow every 5 years. When you’re young, it’s easy to jump to conclusions and see patterns that don’t exist. Of course it hasn’t snowed since then. McCloud’s “6 steps” (Idea/Purpose, Form, Idiom, Structure, Craft, and Surface) can be applied to many pursuits outside comics. To master the artform you need to progress through each of those steps, but often a comics fan decides he wants to “be a comic book artist.” He starts copying the surface qualities of the work (“look, I can draw Superman”), but rarely does he delve into it enough to go back to the other foundation steps: having a unique idea or purpose for the work, and understanding the form and structure of the medium enough to produce something great.
McCloud’s “6 steps” (Idea/Purpose, Form, Idiom, Structure, Craft, and Surface) can be applied to many pursuits outside comics. To master the artform you need to progress through each of those steps, but often a comics fan decides he wants to “be a comic book artist.” He starts copying the surface qualities of the work (“look, I can draw Superman”), but rarely does he delve into it enough to go back to the other foundation steps: having a unique idea or purpose for the work, and understanding the form and structure of the medium enough to produce something great.



